Modern Websites Devloped here
Get A Modern Website That
Your Business
Then edit future changes right on your live website and publish with a simple click.
Without the need of a developer!
Select Projects
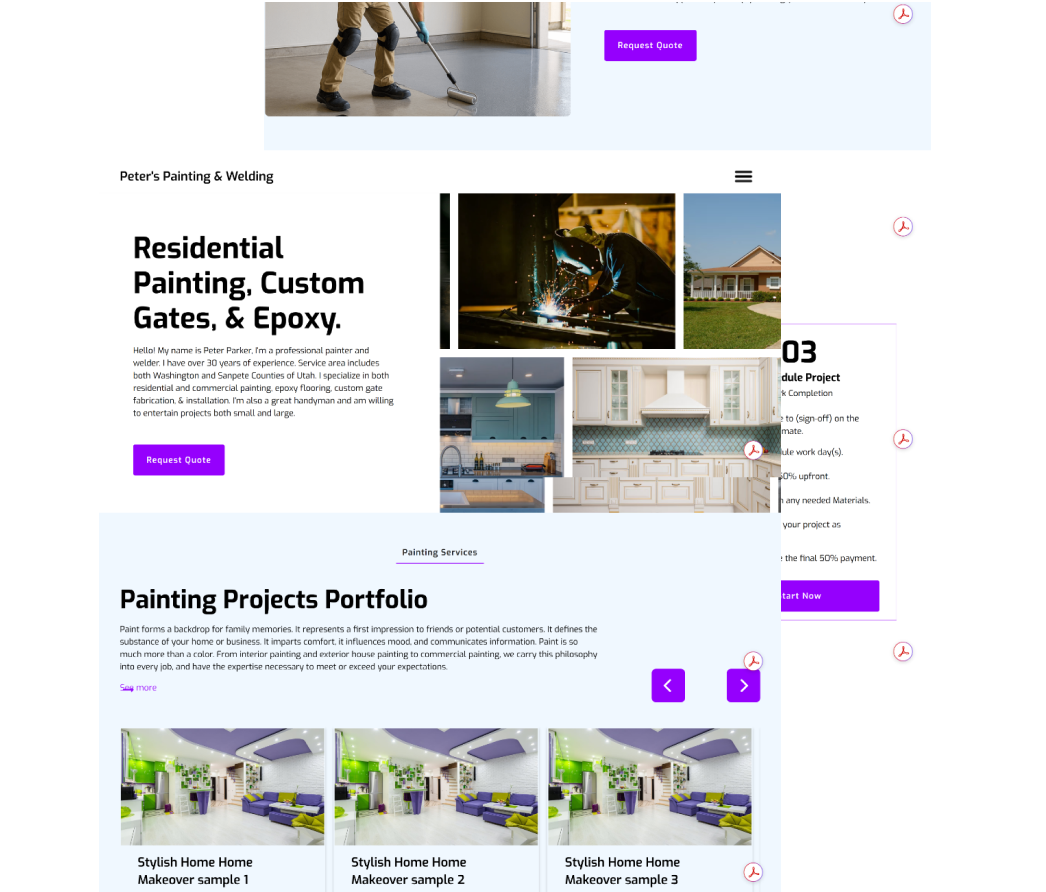
Peters Painting & Welding, LLC.
Built a new modern website for Peters P&W with some sophisticated design elements. Included were two custom lightbox carousels to showcase previous painting and welding projects. The site also includes a contact form as well as a nice smattering of animated timings and fade-ins to keep the users attention.



Beehive Learning Academy, Inc.
Since 2010, Beehive has worked to establish itself as a leading school in the community. To support this mission, I led a complete website rebuild and redesign, creating a polished, professional presence that exceeds typical preschool expectations. The site features an enrollment page with easy access to contact info and forms, a custom lightbox, testimonial slider, FAQ page, and more for a seamless user experience. SEO strategies secured top search rankings, and a CMS was integrated to capture inquiries and send text alerts for faster follow-ups. A course catalog was later added for new dance classes.



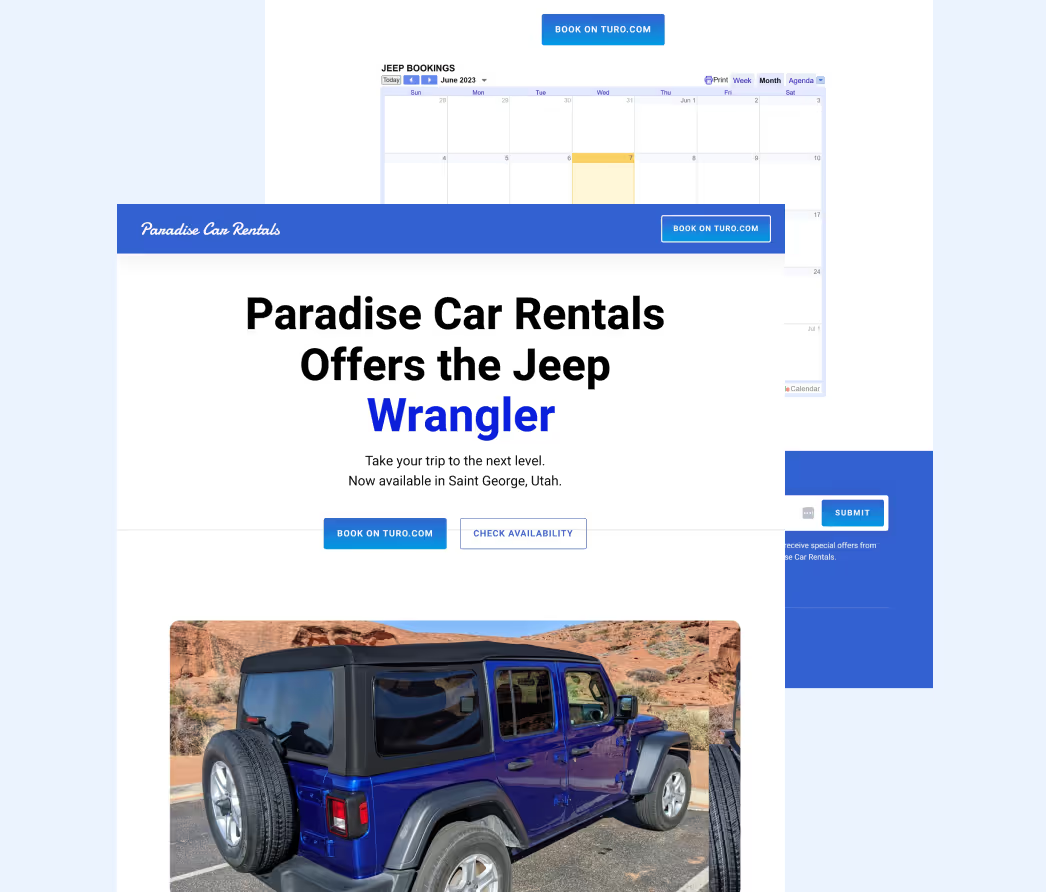
Paradise Car Rentals
This was a project to create a Landing Page for the company's offering of a Jeep Wrangler rental in Saint George, Utah. The company rents its vehicles exclusively through TURO.COM an online booking system. The company has no other website or way to market their vehicle rentals other than though TURO, so this was an attempt to acquire and drive traffic to that booking page.



Kbar Beauty LLC
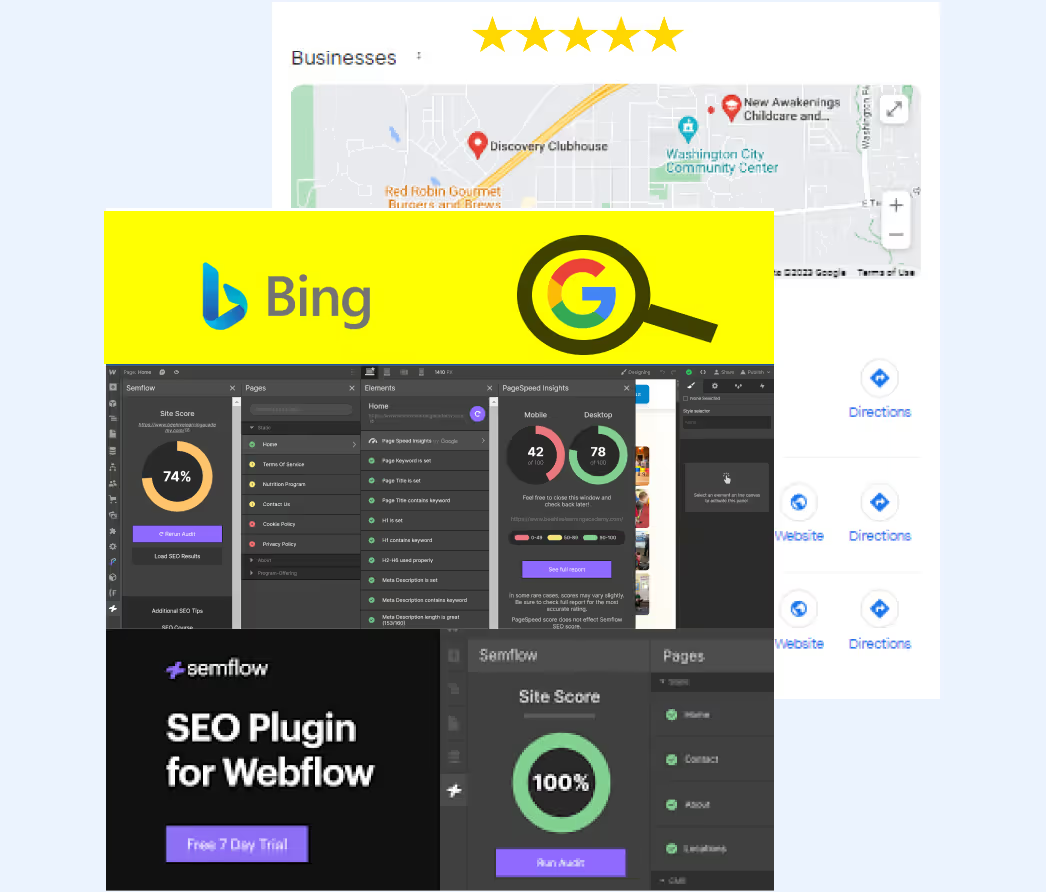
This new modern website for Kbar Beauty LLC involved creating a visually appealing website that seamlessly integrates with Square.com for booking and payments. I added a comprehensive sorting and filtering page to enhance user experience. The site includes page and element animations to captivate visitors. Significant SEO efforts ensured the site reached the top 3 organic search rankings shortly after launch. Additionally, the site highlights that the proprietor is a Master Esthetician with 7 years of experience and a licensed instructor, setting her apart from regular estheticians.



Chat App website
The Chat App was a homepage design and build for a concept project. I designed the page first in Figma then built a responsive web page using Webflow.



Team App website
This Team App is a homepage design (very short modern website) and build for a concept project a chat application. I designed the page first then built a responsive web page using Webflow.



What can I build for you?
I'll construct your modern website, landing page, and/or digital campaign using some of the most modern tools available.
A Great Website
It’s your most reliable employee—always on time, on brand, and results‑driven 24/7/365. I craft high‑performance and quality pages with built‑in basic SEO that guide visitors to call, book, or buy.
Landing/Funnel Pages
We offer customized landing or squeeze pages that target and engage visitors, encouraging them to take a specific action, such as making a purchase, signing up, or navigating to your main website.
How will I build it?
The following describes our collaborative construction process.
Get your hardhat on!
Discovery Meeting

During this phase we'll discuss
- Your goals,
- your products or services,
- your target audience, and
- our budget.
By exploring these areas, we can ideate a modern website that will attract and retain visitors, optimize conversion rates, and strengthen your brand identity.
UX Design +
Content Strategy

During this phase, we will be creating the framework or blueprint for your new modern website based on the insights gained from our discovery meeting and the research we will conduct on your market and competitors. Our goal will be to enhance the user experience, set you apart from your competition, and effectively convey your product or service through its content.
Visual Design (UI)

Our next step will involve translating the developed structure into a visual direction that aligns with your brand and effectively communicates your products or services. Think of this as deciding on what kind of paint, colors, textures, mood, lighting, and furniture would be planned for your new (digital) home. We'll use your or develop a new style guide to ensure brand constancy throughout your site.
Webflow Development

The time has arrived to create your custom and responsive website according to your requirements using Webflow's tailor-made development and web design platform. In addition, we offer Webflow's CMS, enabling you as the client the ability to make easy and effortless content updates!
Launching + Training

We'll provide you with the tools and training to manage your new modern website. It'll be time to hand you the keys to your new digital home and invite the world in to see it. At this point we'll also offer you additional opportunities for enhanced SEO, SMO, PPC, and maintenance services.
Welcome to the future of web devlopment
Managing modern website development no longer requires waiting on developers or dealing with time-consuming processes. With Webflow's flexible Content Management System, you can easily update written content, images, and SEO yourself—no developer needed. Webflow's client content editor empowers you to take full control of your website's updates and edits. And of course, if you ever need assistance, we're always here to help.